- dak Manual
- Iphone
- 第1回 初めてのiPhoneアプリ 画像の表示
第1回 初めてのiPhoneアプリ 画像の表示
ID:49|iPhone|Objective-c

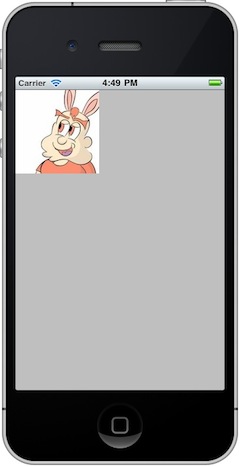
初めてのiPhoneアプリということで、だいたいプログラム始めたときは、「Hello World」なんだけど、一応デザイナーなので画像くらい表示したいということで、画像を1枚表示するだけのアプリをとりあえず。
1. Xcodeの新規プロジェクトから「View-based Application」を選択
2. プロジェクト名は何でもよいが、「HelloDak」とした。
3.グループとファイル一覧の「Classes」フォルダに「HelloDakViewController.m」というファイルができているので、クリックして開く。
4.コメントアウトされた緑色字の部分が多くあるが、無視して、上部「@implementation HelloDakViewController」以下に下記のように入力
@implementation HelloDakViewController
UIImage *sample_img;
-(void)viewDidLoad{
[super viewDidLoad];
sample_img = [UIImage imageNamed:@"sample.png"];
UIImageView *imgView;
imgView = [[UIImageView alloc] initWithImage:sample_img];
imgView.frame = CGRectMake(0, 0, [sample_img size].width, [sample_img size].height);
[self.view addSubview:imgView];
}
5.「ビルドと実行」ボタンをクリックして、エミュレーターを起動
以上で、sample.png画像がiPhone画面上に表示されると思います。
※sample.pngはX-codeのResourdesフォルダにドラックして入れておく
ちなみに「viewDidLoad」って何?
「viewDidLoad」は、InterfaceBuilderでのオブジェクトを初期化するために利用する。
InterfaceBuilderのxibをつかわないのであれば、「viewLoad」を使う必要あり。
[追記]
次にやりたいのは、WEB上の画像を表示させたい。
やるのは、3つだけ。
NSString* path = @"http://xxxxxxxxxx.com/xxxxxxx.png";
を宣言し、
NSURL* url = [NSURL URLWithString:path];
NSData* data = [NSData dataWithContentsOfURL:url];
を宣言し、
sample_img = [UIImage imageNamed:@"001.png"];
を下記に変更
sample_img =[[UIImage alloc] initWithData:data cache:NO];
以上
@implementation HelloDakViewController
UIImage *sample_img;
NSString* path = @"http://xxxxxxxxxx.com/xxxxxxx.png";
-(void)viewDidLoad{
[super viewDidLoad];
NSURL* url = [NSURL URLWithString:path];
NSData* data = [NSData dataWithContentsOfURL:url];
sample_img =[[UIImage alloc] initWithData:data cache:NO];
UIImageView *imgView;
imgView = [[UIImageView alloc] initWithImage:sample_img];
imgView.frame = CGRectMake(0, 0, [sample_img size].width, [sample_img size].height);
[self.view addSubview:imgView];
}




![無料のイラスト素材 [ii]イラストイメージ](/common/img/btn_ii220.png)